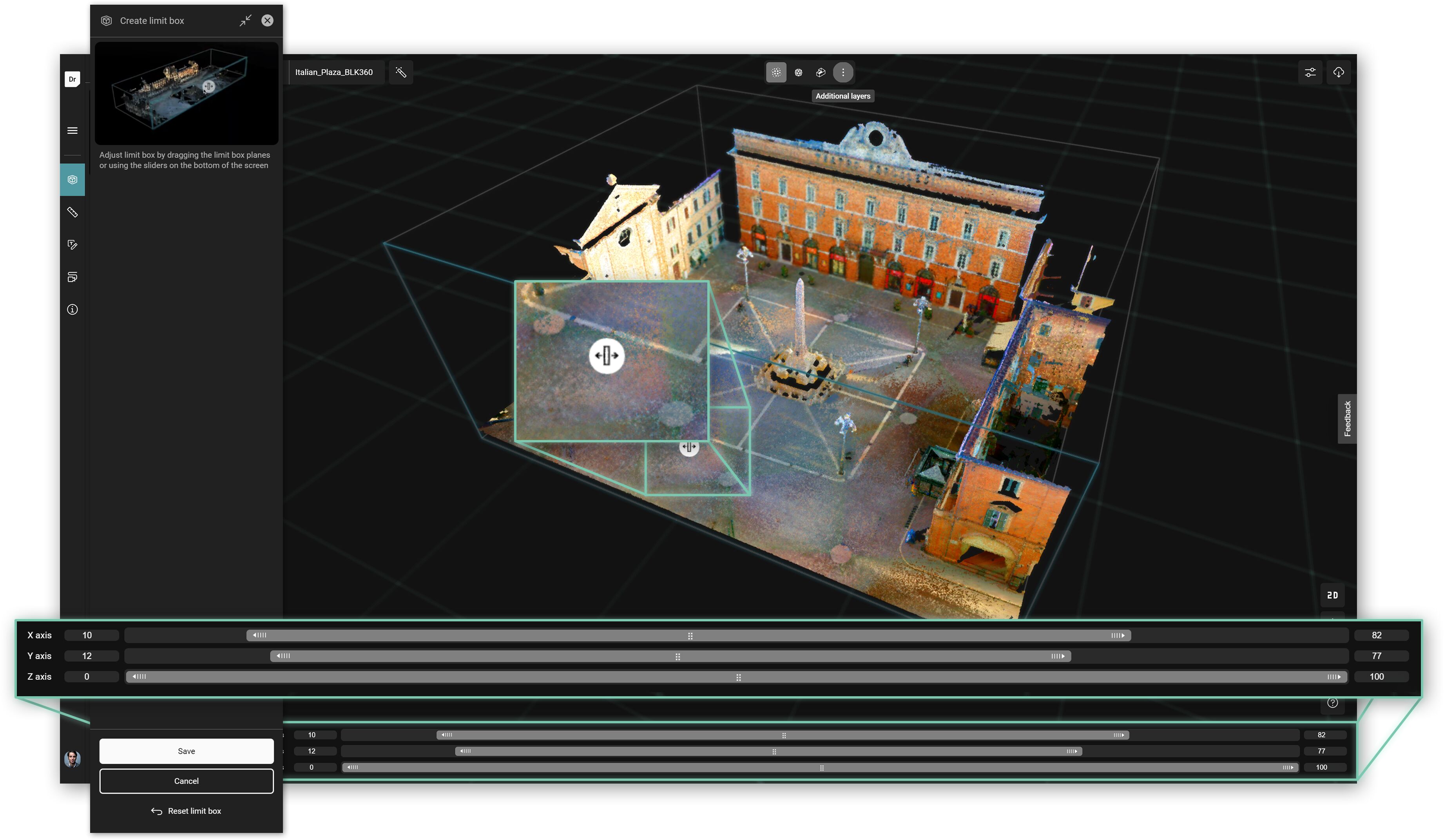
Limit Boxes
Limit box functionality enables you to create a visual slice of your 3d asset.

- create a limit box
- adjust
- reset
- save
Related Pages
GraphQL API reference
This section lists a few examples. Please refer to HxDR GraphQL Playground to explore complete schema.
Creates a new limiting box annotation with the given properties such as ‘rotation’ around the asset’s center point, the camera point of view to look at this limiting box, min max X, Y, Z coordinates etc.
mutation CreateLimitingBoxAnnotationV2 {
createLimitingBoxAnnotationV2(
createLimitingBoxAnnotationInput: {
parentId: "[parentId]"
title: "[title]"
description: "[description]"
data: {
offset: { x: "[x]", y: "[y]", z: "[z]" }
rotation: { x: "[x]", y: "[y]", z: "[z]" }
lookAt: {
distance: "[distance]"
pitch: "[pitch]"
roll: "[roll]"
yaw: "[yaw]"
ref: { x: "[x]", y: "[y]", z: "[z]" }
}
minX: "[minX]"
maxX: "[maxX]"
minY: "[minY]"
maxY: "[maxY]"
minZ: "[minZ]"
maxZ: "[maxZ]"
}
}
) {
... on LimitingBoxAnnotationOutput {
id
title
description
thumbnailPath
createdAt
modifiedAt
}
}
}parentIdThe limiting box’s parent ID. For example, the ID of the GroupedAsset.
title The limiting box’s title.
descriptionA description of the limiting box.
For the description of additional inputs such as rotation, lookAt, distance, yaw, pitch, roll, ref, minX ,maxX, minY, maxY, minZ, maxZ needed to create a limit box, search in the HxDR GraphQL Playground.
To successfully execute a request on HxDR GraphQL playground, See following :
Updates a given limiting box annotation with the given properties. AnnotationID, titke, description and data for the limit box is required.
JS-SDK reference
Limit Box
Limit Box services